HOW TO APPROACH WEBSITE REDESIGN
What To Do To Get More From Your Investment

Considering the multi-layered nature of user experience, the approach to a website redesign needs to be comprehensive. After all, a fresh coat of paint might make an old car look better, but it still leaves issues under the hood that make for a poor experience.
In this guide, we’ll show you how to approach a website redesign in a way that puts optimal strategies to use to support your website performance goals.
Top 5 Website
Performance Goals

01
Increase Searchability & Relevant Traffic
When your competitors appear on page one of Google for relevant keyword searches — and you don't — it's equal parts discouraging and frustrating and can leave you asking Why? While some of these shortcomings may be more apparent, such as poor content or outdated keywords, there are many other underutilized search engine optimization tactics that can help you climb the rankings and earn more of the web traffic you want to see.
Critical Redesign Remedies
- On-Page SEO
- Pillar Page and Linking Strategy
- Keyword and Content Strategy
- Mobile-First Design
On-Page Search Engine Optimization (SEO)
Search engines exist for three reasons:
- To crawl the web and discover content
- To index that content for tracking and storage
- To retrieve content and pair it with relevant search queries.
To make content more “crawlable,” a truly optimized website contains multiple ranking factors rooted deeper within the digital architecture, including:
- SEO-Friendly URLs
- Title and Header Tags
- Indexation
- Crawlable Link Structure
- Keyword/Phrase Targeting
- Schema and Metadata
- Image Alt Text
Pillar Page and Linking Strategy
A website requires a strong infrastructure. Search engines use the internal link structure between web pages to index new content beyond the landing page they initially find. One of the most damaging SEO mistakes we see is a weak internal linking structure that cuts off a search engine’s access to the rest of the information on a website. A structural flaw this deep in the framework requires the expertise of a content cluster strategy architect able to redesign your internal link structure and open up pathways across all pages.
Content Strategy
As Google's number-one ranking factor, the quality of your content will make or break your SEO success. Search engines consider quality content:
- Useful and informative
- Credible and authoritative
- Unique and original
- Engaging
- More valuable than competitors
Keyword/keyphrase research will shed light on search intent and inform what information should exist on each page. By creating content around frequently searched terms and infusing each page with the relevant keywords and phrases that inspired the content, it's entirely possible to increase your placement odds and rank.
Mobile-First Design
Google also gives preference to mobile-friendly websites. If your website isn’t optimized for mobile users via mobile-first design, it will prevent itself from seeing search engine success. Mobile-first design emphasizes a site’s viewport and functionality for the smallest (and most difficult) screen size before larger screens with fewer limitations. This design approach ensures that your freshly redesigned website provides a great user experience across all devices.

1. topdesignfirms.com/web-design/blog/website-redesign-checklist
2. https://blog.hubspot.com/marketing/compelling-stats-website-design-optimization-list

02
Get Conversions & Close Sales
Getting steady traffic to your website and page views are great metrics to see, but if you’re not seeing website visitors turn into leads, there’s a missing link in the sales cycle. Maybe you’re not attracting the right people in the first place. Or it could be that you are attracting your target audience, but the content on your website isn’t useful, relevant or trustworthy in their eyes. Alternatively, your existing website may be missing key conversion components, such as compelling calls to action (CTAs) and strategic conversion pathways that naturally guide visitors toward a next step.
Critical
Redesign
Remedies
- Inbound Setup
- Information Architecture
- Mobile-First Design
- Advanced Technology
Inbound Setup
An inbound website parallels the philosophies of inbound marketing and uses the same strategies to guide visitors through all four stages of the sales funnel (attract, engage, convert and delight). Here’s how:
Information Architecture
A wireframe is the digital equivalent to a home’s blueprint. Void of design details, this mockup illustrates the size and placement of page elements (such as content and images) and includes functional links and navigations. Your website redesign team uses this wireframe to test internal link structure and navigation, confirming that all pathways make sense.

Mobile-First Design
While mobile optimization has a significant impact on SEO, the same can be said for your ability to convert visitors. The more website visitors are motivated to engage with the mobile version of your site — where over half of all online purchases are made3 — the more likely your business is to see a positive jump in sales numbers.
Need for Speed
Reducing mobile site speed by one-tenth of a second leads to an eight percent increase in conversions4.
A Sales Tool
A webpage properly optimized for mobile can lead to a 30% increase in sales5.

Mobile Purchases
By 2021, over half of all online purchases will be made via a mobile device.
Less
Every second of delay to load a mobile webpage represents a 20% reduction in conversions.
Designing a website with conversion pathways that work on all screen sizes requires added consideration regarding content and navigation. For example, a smaller screen size won’t fit as much content as a larger screen, so designers must prioritize what content and visual elements are most important. Additionally, a finger is not as accurate as a cursor when clicking, which means hyperlinks and navigation buttons need to be larger and touch-friendly.
Advanced Technology
Integrating your website with advanced marketing technology is also an effective way to increase conversions and sales. Solutions like chatbots and scheduling tools provide visitors with 24/7 support, create additional touchpoints, and give visitors more ways to engage with the site. Automation software can streamline sales and marketing tasks, encouraging leads to return to the website.
Take automated shopping cart abandonment emails, for example. It’s estimated that nearly 70% of online shopping carts are abandoned6, meaning seven of 10 potential customers leave items on the table without making a purchase. Cart recovery emails that retarget and remind customers to complete their purchase have a 45% open rate, with one in five people clicking on the link and 11% making a purchase as a result.
3. www.statista.com/statistics/249863/us-mobile-retail-commerce-sales-as-percentage-of-e-commerce-sales
4. www2.deloitte.com/content/dam/Deloitte/ie/Documents/Consulting/Milliseconds_Make_Millions_report.pdf
5. digital.wpi.edu/concern/parent/dz010s70x/file_sets/sf268756d

03
Improve User Experience
Website experiences should be enjoyable, helpful and effective for visitors. if they aren’t, people won’t hesitate to take their eyes – and their business – elsewhere. Case in point: 89% of people move to a competitor’s website after having a poor user experience7. If your average time on page is mere seconds, your shopping cart abandonment rate is elevated, landing page forms rarely get submitted and visitors don’t follow intended pathways, your website experience may be lacking and is costing you business.
Critical
Redesign
Remedies
- UX/UI Design
- User Flowchart & Heat Mapping
- Dual Design Approach (Growth-Driven & Mobile-First)
UX/UI Design
UX and UI are separate design disciplines that work in tandem to create the ultimate user-friendly interface. User Experience Design (UX) deals with the functional capabilities of your website and focuses on simplifying the user “flow” (the steps a visitor takes to engage with your website). User Interface Design (UI) adds visual dimension to the UX to emphasize specific elements or provide additional direction that enhances the user experience. To understand what your target audience expects of their website experience, UX/UI designers should conduct extensive research, including the use of user flowcharts and heatmapping.
.jpg?width=367&name=User-Experiece-Design-(UX).jpg)
.jpg?width=367&name=User-Interface-Design-(UI).jpg)
A User Flowchart is a visual diagram that illustrates the sequence of movements or actions a visitor will take as they journey through your website. By visualizing the various pathways a visitor can take, UX designers can identify bottlenecks and opportunities to reroute visitors.
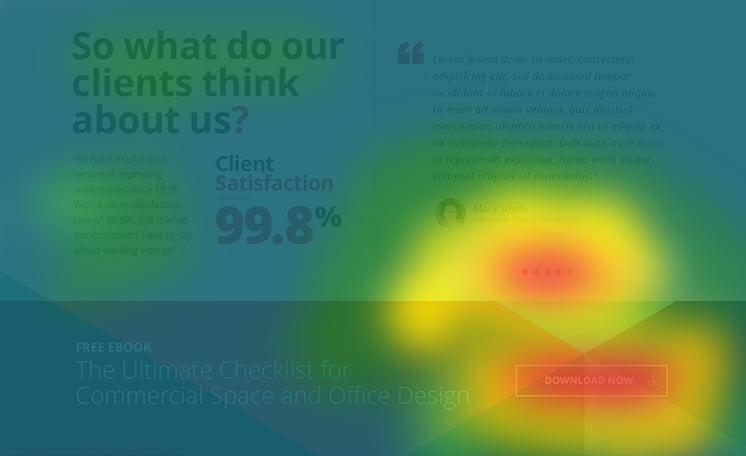
Heatmapping uses specialized software to assess how people visually experience your website. Through a spectrum of warm and cold colors, a heatmap will illuminate which parts of a page receive the most attention, how far down users typically scroll, where they decide to leave the page and more. This information allows UI designers to make design changes that redirect attention to desired areas of a page (such as the CTA).

Heat Mapping Example
Growth-Driven & Mobile Design
UX/UI design is a tricky trade made even more challenging by the ever-changing nature of user behavior. The way visitors search, visit, browse and engage with your website today is not necessarily how they will experience your site in the future. Take mobile web browsing, for example.

50%
of inquiries made by B2B website visitors are made on mobile devices8
The trick to connecting with this moving target is a dual web design approach that incorporates growth-driven and mobile-first design elements.
Traditionally, websites were developed from start to finish and launched all at once, while owners and development teams waited with bated breath to find out if their assumptions were correct. Growth Driven Design (GDD), on the other hand, is a development process that launches your website incrementally. As each part of the whole goes live, the development team monitors performance, analyzes data and uses visitor feedback to inform next development phases or to correct unintended issues. The end result is a dynamic website that goes hand-in-hand with mobile-first design and is adaptable to user behavior.
7. www.dbs.digital/resource/key-statistics-that-prove-the-importance-of-user-experience

04
Reduce Bounce Rates
While user actions can tell you a lot about your website, so can their inaction. Bounce rate refers to the percentage of people that land on a webpage, do nothing and leave shortly after. In the case of B2B websites, the average bounce rate is between 25% and 55%9. When your bounce rate extends beyond that 55% mark, you enter that territory where content likely isn’t meeting user needs, the overall quality of the website gives a poor first impression, or your website takes too long to render.
Critical
Redesign
Remedies
- Targeted Content
- Website Speed
- Improved Design
Content Strategy
If your webpage content does not clearly provide a visitor with the information they seek or, worse, doesn’t attract the right visitors, you may not have a deep enough understanding of your target audience. We use buyer personas (among other tactics) to address and correct this problem.
Buyer Personas are semi-fictitious profiles that represent the different segments of your target audience and explore deep-level insights about your most desirable prospects, including:
- Job Title/Industry
- Demographic Information
- Goals
- Pain Points
- Search Phrases
In addition to keyword targeting and marketing analytics, buyer personas help define what content is needed to attract the right traffic and provide visitors with value.
High-Speed Performance
Elevated bounce rates also indicate that your website pages may take too long to load.

Load Time Downfalls
The sweet spot for website load time is under three seconds, or in the case of e-commerce websites, under two10. Yet, the average website loading speed equates to about 10.3 seconds11. For every second of delay, a website’s conversion rate12 takes a direct hit:
If your website is lagging, a redesign should address the developmental factors that contribute to lag, including:
- Server/Hosting
- File Types & Sizes
- Plugins
- Embedded Media
9. https://www.semrush.com/blog/bounce-rate/
10. www.websitebuilderexpert.com/building-websites/website-load-time-statistics
11. moneyzine.com/startup-resources/website-load-time-statistics
12. www.portent.com/blog/analytics/research-site-speed-hurting-everyones-revenue.htm

05
Provide Greater Support for Sales Reps
Websites can be powerful sales tools that work around-the-clock — but when sales reps aren’t seeing quality leads come through the pipeline, they won’t see the value in leveraging it. Outdated website technology, sales and marketing misalignment, lack of data aggregation and little or no education about how to leverage website data all contribute to website underutilization by internal staff and stakeholders.
Critical
Redesign
Remedies
- Sales Enablement
- Closed-Loop Reporting
- Growth-Driven Design
- Inbound Marketing
Sales Enablement and Closed-Loop Reporting
Sales enablement is the process of providing sales teams with the tools, content and information they need to have the right conversation with the right person at the right time. However, this approach is impossible without sales and marketing alignment and a closed-loop reporting system that shares data between the two teams.
Growth-Driven Design
Because growth-driven design hinges on user feedback, this process turns your website into a powerful data source. To harness this data, you’ll also need:
- Content Management System (CMS)
- Customer Relationship Management (CRM) platform
- Marketing Automation Software
When configured to form a closed-loop reporting system, these technologies will enable sales and marketing teams to:
- Track prospects and campaign performance
- Create workflows that alert sales reps when a visitor performs a qualifying action
- Identify where a qualified lead is in the sales cycle
- Determine what information they’ve already digested
- Take action the moment a lead is ready for a sales conversation
Inbound Marketing
To support sales efforts, your marketing team needs to create enticing campaigns that draw visitors to the website. Here’s the kicker: marketers don’t just need traffic. The goal is to get visitors to perform an action that qualifies them as a MQL or SQL.
Once qualified, marketers can either bring MQLs into their lead nurturing process until they are ready for a sales conversation or pass SQLs off to sales reps. With a comprehensive overview of each buyer’s history of activities (traceable through closed-loop reporting), sales reps can have meaningful, personalized conversations with prospects to provide valuable support, close more sales and shorten the sales cycle.

The Right Builders With The Right Process
If your website fails to meet multiple performance goals and isn’t providing a return on your investment, there’s a good chance you’re ready to consider a website redesign. But it doesn’t begin and end there. The right specialists and design mindset can transform your website into a powerful digital experience with the agility and intelligence-gathering capabilities to conquer goals and scale with your business.
At Kuno Creative, we have the in-house resources to help clients achieve incredible, sustainable success.
Our advanced website redesign process begins with intensive UX research. As we move through UX/UI design, information architecture, and Growth-Driven/Mobile-First development, every level of your website is infused with validated buyer insights and equipped to respond and adapt to changes.
Most people don’t purchase a car with the intent to take it back to the dealership months later. The same sentiment applies to your website. Using optimal website redesign strategies, we address foundational components under and over the hood so you can meet your goals today and enjoy the ride for miles to come.
We’re happy to talk more about how we help our clients meet and exceed their most ambitious website performance and digital marketing goals. Click here to schedule a consultation.


