

Your website absolutely has to attract and convert visitors into customers – you don’t need us to tell you how important that is for survival in today’s digital world.
When you’re looking to improve your website, you may find yourself asking, "What should get priority? Great design or smart copy?" While it can often be challenging to find a balance that combines the best of both, it’s well worth the effort.
Design is the first thing visitors notice when they land on your business site. A picture is worth a thousand words, as they say, and a clean, modern design goes a long way in illustrating your brand and the value you offer. Compelling content is what keeps users engaged and informed about your products or services, encouraging them down the sales funnel. Great storytelling is irreplaceable.
If you’re trying to pick a side in the web design versus web content debate, here are some factors to consider.
First, some examples of web design and web content working hand-in-hand.
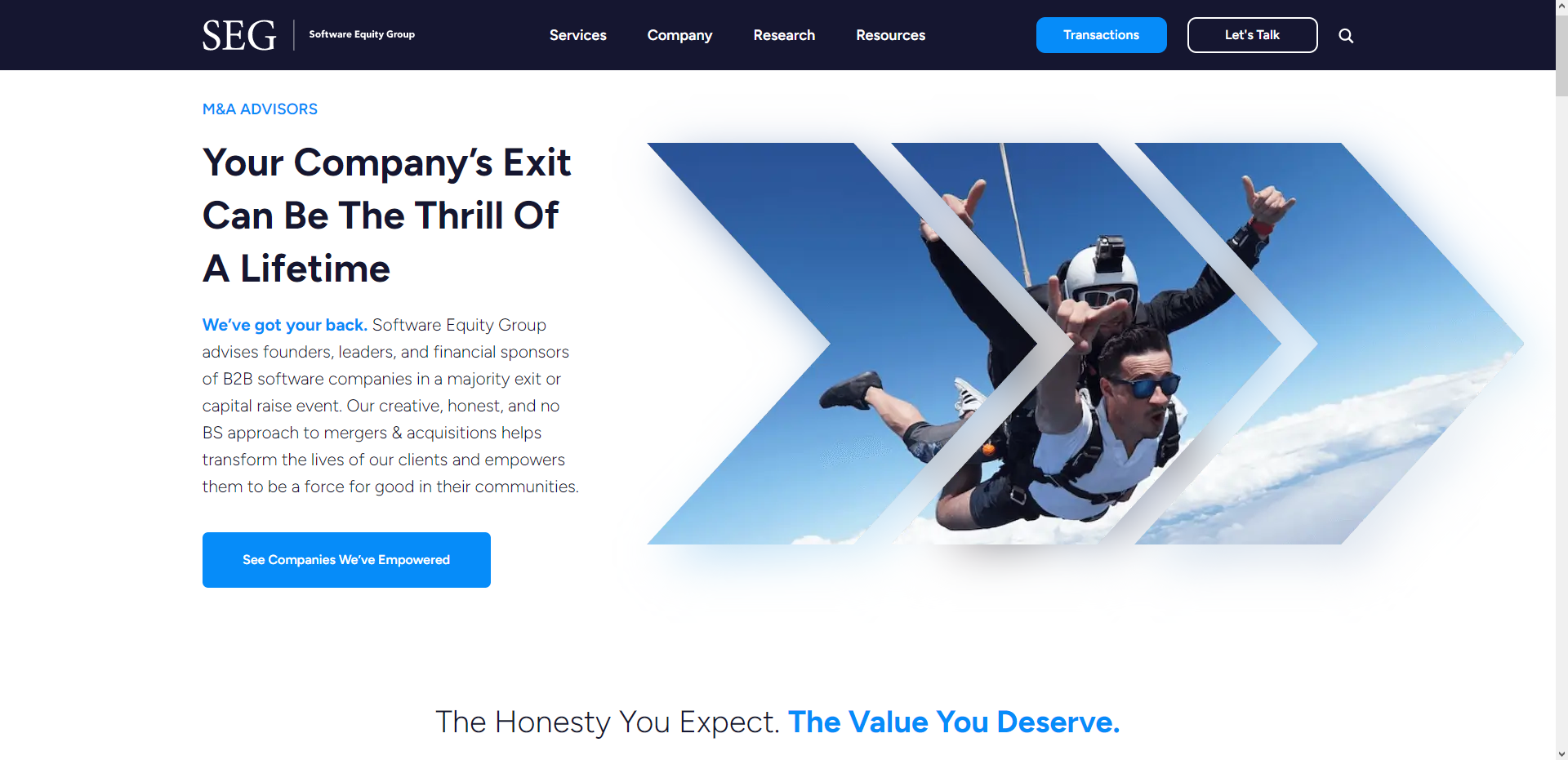
Take a look at this home page for Software Equity Group’s website that we recently redesigned.

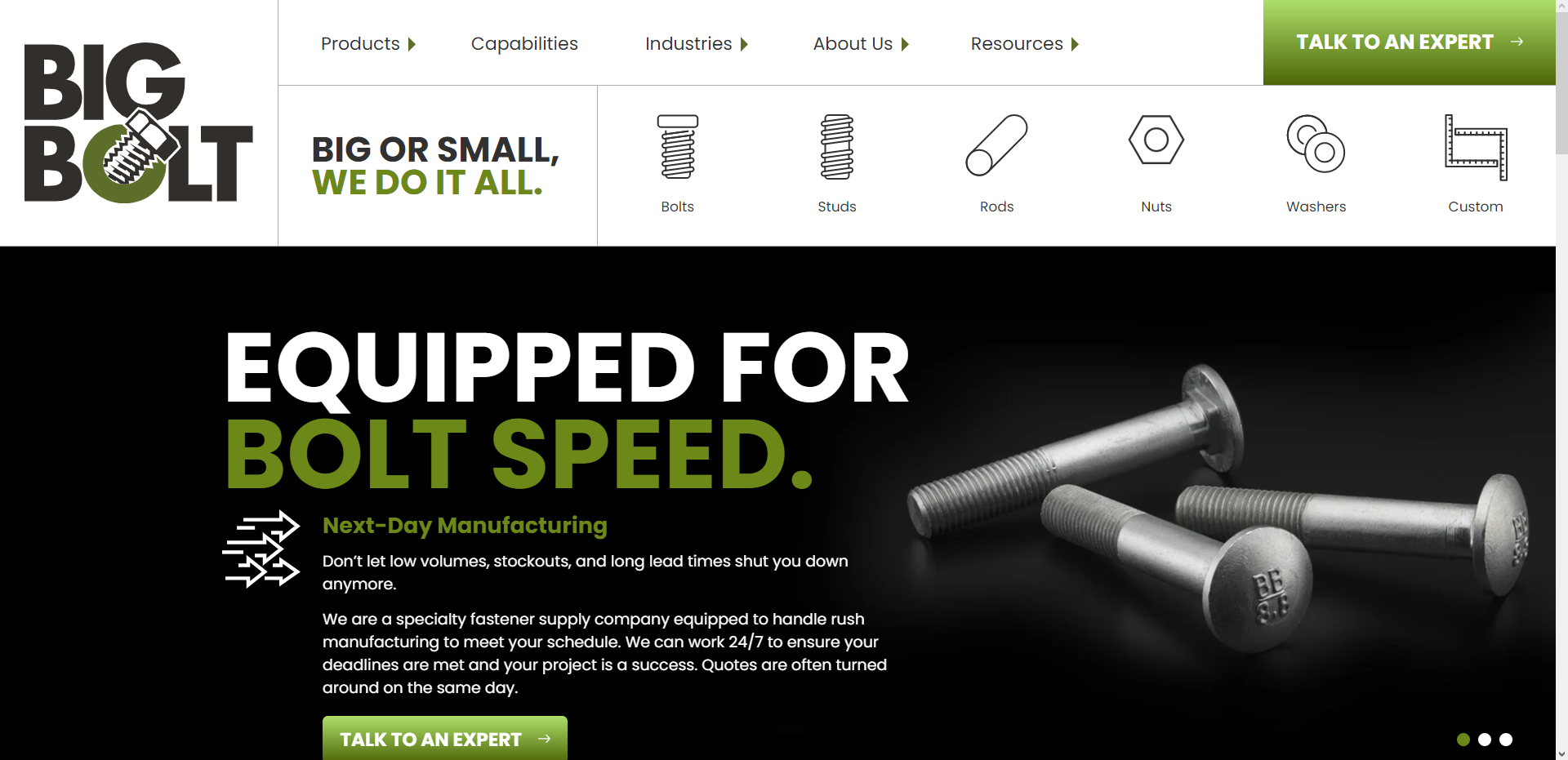
Or the website we recently designed for Big Bolt.

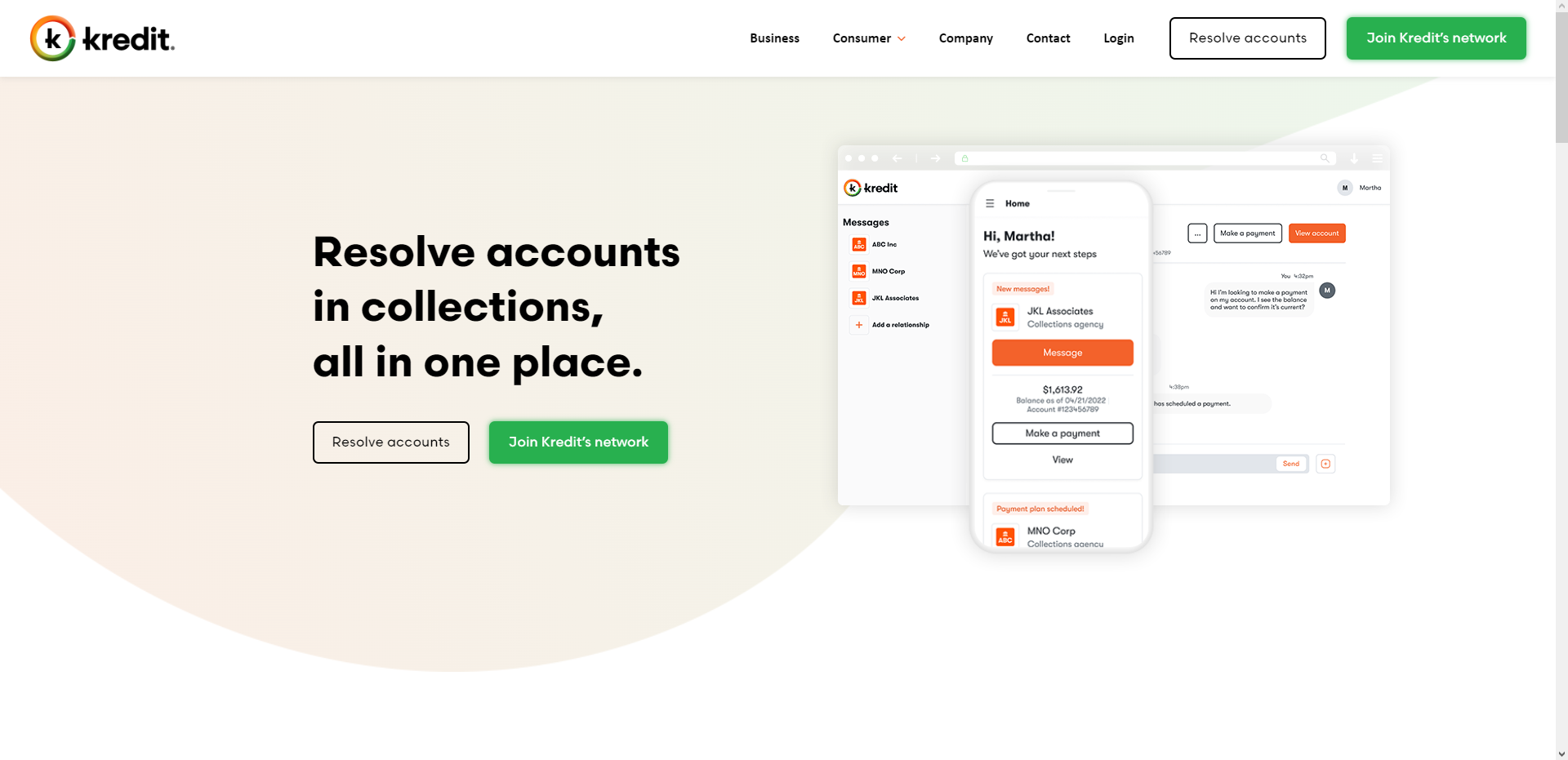
Or Kredit’s newly updated website:

These are just a few examples out of many that illustrate some key points about how web design and content work together. In these examples, notice how:
So, how do you arrive at the right balance of design elements and persuasive content for your own site?
People, on the whole, are visual. The human brain can process visuals up to 60,000 times faster than text. If your design isn’t on point as soon as the web page opens, you’re already miles behind in communicating your message.
That said, images and other visuals can never fully convey the fine print of a message. That is the job of the written word.
Content conveys exactly what you want your user to know about your brand, your services and how you can help them. It gently guides the user toward the final action you want them to take – making a purchase, speaking with a sales representative, downloading a piece of content and so on.
David Ogilvy, the father of modern advertising, acknowledged the dilemma of striking the right balance between design and copy. While he greatly valued the perfect image, his powerful copy breathed new life into his ads.
Ogilvy devised a simple Five-Step Ad Design Formula to create his most successful ads. Research corroborates Ogilvy’s process and shows that users look at ads (and web pages) in the following sequence:
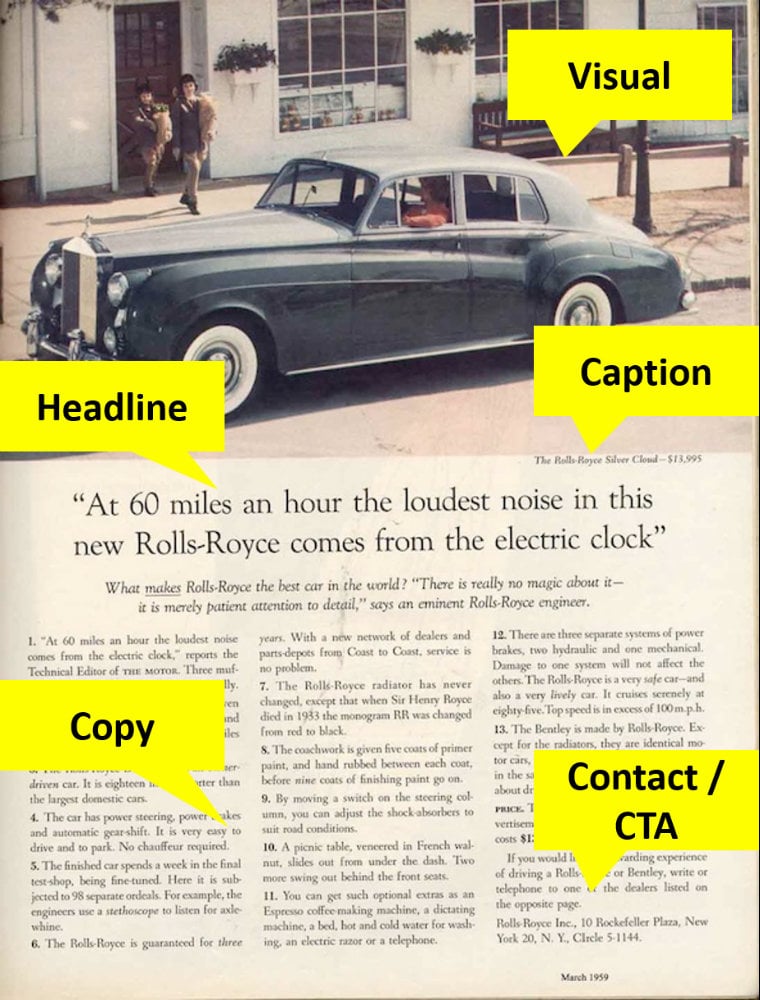
One of Ogilvy’s most successful campaigns – this one for Rolls-Royce – used these five principles:

While you may argue this approach probably worked in the age of print advertisements, over the years web designers have found Ogilvy’s principles hold just as true online as they did offline. Let’s analyze this ad to see if it conforms to today’s web design principles:
A striking product shot (check) with a caption (check) and a headline that has since become legendary (check), this ad was credited for the success of the Rolls-Royce in the United States. The copy, though long, is bulleted (check) and the ad ends with a clear call to action (check) at the bottom right hand corner of the page – the last part of the page a typical reader’s eyes would rest on.
Whether you’re building your website from scratch or redesigning it for better conversions, the fundamental interaction between design and content cannot be overstated.
Start by digging into the buyer’s journey and target audience personas to deeply understand their needs, challenges and wants. The most beautiful design and well-written copy won’t be successful in driving conversions if it doesn’t speak to your specific audience and position your business as the solver of their problems.
Your content marketing strategy should work together with other areas of your marketing efforts, particularly search engine optimization and paid media strategies.
Also, take a methodical approach to optimization by measuring and tracking data like conversions to identify areas of opportunity.
Mobile-first website design is fundamental to both the user experience and SEO.
For one, people are increasingly making purchasing decisions from their mobile devices. The numbers are stark: roughly 75% of U.S. adults say they only ever buy things using their phones. For both B2C and B2B websites, a mobile-friendly website underpins the overall user experience and powers your sales enablement efforts.
On top of that, Google crawls the mobile version of new sites instead of the desktop version for indexing. That means that if you launch a website that isn’t optimized for mobile, it will be harder to find through Google search.
So, where does that leave you in the conundrum of design or content?
If you can only choose one, then the answer depends on your most pressing needs at the moment.
If your website is slow, not ranking on Google or otherwise an albatross, start with web design. If your website is optimized for mobile and seeing a steady stream of traffic, but lagging in conversions, then content is the answer.
To drive real success, however, you need to bring the two together.
As a full-service digital marketing agency, Kuno Creative brings together a team of designers, developers, brand journalists, SEO experts, marketing automation strategists and many others to create websites that generate demand, spark delight and drive conversions.
With Kuno, you don’t have to choose between great design or great content – you can have both. Schedule a consultation with us today to learn more.
